Yesterday I provided some motivation for why you should make a great presentation. Now that you are amped up, you should be ready to get to work. But what if you don’t know exactly what to do to separate your presentation from the rest? Well don’t worry, I got you covered. Today I’m going to provide a few simple design tips that you can incorporate into your presentation to give it that wow factor.
The rule of thirds.
If you learn only one thing from this post, remember this rule as it is one of the most basic/important design rules. It is also very handy for photographers and could easily be implemented in your presentation. The setup is easy, just take your artboard (your slideshow page) and divide it into 3 columns and 3 rows of equal spacing (the image here is a 1024×768 px image divided into 9 compartments).

Now I’ve heard the rule of thirds presented in two ways, and I use both depending on the situation. The primary rule is that the subject of your image should be placed on the grid lines of your slide. If you have intersecting components, for instance a horizon line and a subject, then the intersection of your composition should be placed on an intersection point of your grid. Here is a great example of this in practice:
In this image the hawk is aligned with the right grid line, while the top of the grass (horizon) is aligned with the bottom grid. Using the rule of thirds in this way creates a new level of interest in your presentation, and leaves a lot of desirable white space to enhance the interest in your subject.
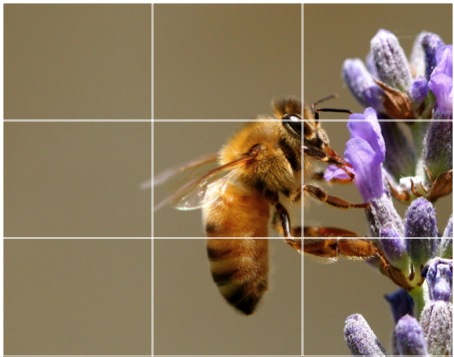
The other use of the rule of thirds is to place your entire subject into thirds of the space. This is a bit more difficult for me to explain, so I’ll go right into an example:
Here the flower occupies the entire right third of the image, and the bee occupies the middle third, leaving the final third for white space. In this photo the subject (the bee and the flower) takes up 2/3 of the image space and enhances the interest in the subject. Coincidentally the bee is centered in the image, which might give peace to those symmetry freaks. Bonus points if you noticed that the eye of the bee is aligned with one of the grid intersection points.
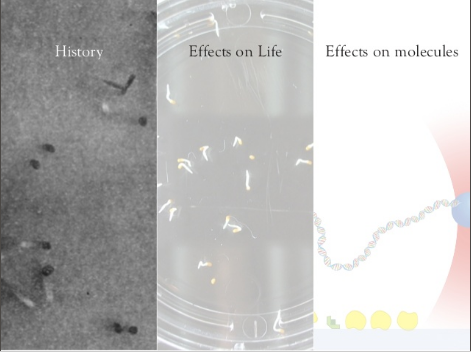
One way I use this is presentations is when making an outline (which I really don’t like to do). In the following example, I simplified my dissertation talk into 3 components and used an image to summarize each component:

There are lots of ways to use this rule in presentations so don’t be afraid to experiment.
Use simple colors for backgrounds.
I’ve seen this violated in business presentations far more times than I have in science, but it still is worth mentioning.
Don’t use backgrounds that have textures, patterns, gradients, or distracting graphics.
It is too distracting to the eye, and your audience won’t be paying attention to you, they’ll be too busy recovering from their seizure. All kidding aside keeping your slide backgrounds simple will make your presentation easy on the eye. Believe it or not, my favorite background is a simple white background with black text. With great contrast comes great responsibility… or something like that.
If you want to go with better eye ergonomics, then use a black background with white text. You get the same level of contrast (maximum!) and you get an added benefit. Think about this from your audience’s perspective. They are sitting in a dark room, getting blasted in the face with bright photons bouncing off the projector. By making the background black the intensity of light reflecting from the screen is diminished and your audience is a little happier. If the lights in the room are at maximum, you may want to stick with the white background so they can actually see the slides.
If you insist on using color, then by all means do so, but stick to solid colors and use a font or image color that provides good contrast to your color. Having a basic understanding of color theory can be very helpful in this regard (See also HSV color space).
Pick quality fonts.
The choice of font will mostly go unnoticed if you go with classic choices like Times New Roman, Calibri, Arial, Myriad, etc. But if you choose to use fonts like Comic Sans (sorry Comic Sans, I had to…) your presentation will definitely be remembered, in a bad way. If you want to go with interesting fonts pick something that fits the theme of your presentation, but make sure it isn’t too distracting. Fonts may make for interesting design, but if your audience struggles to read it at a normal pace they will pay less attention to your message and spend more time trying to figure out what you wrote on screen, why you chose that font, what the funny shapes look like, and then your audience will be lost.
But even picking classic fonts don’t have to be boring. You can pair fonts to make headings enticing and body text readable. For instance, use Times New Roman for titles and Arial for your body. The content will still be readable, but you’ve added a new twist to the presentation. You can even reverse the scheme and go with Arial for the title and Times for the body. Here is a decent beginners guide to pairing fonts. And if you want to find some fun fonts to install on your computer check out some of my favorite resources for royalty free fonts: Da Font, Font Squirrel, and the Lost Type Co-op.
One idea per slide.
All designers advocate for keeping it simple, and some presentation designers incorporate this concept by keeping slides to 3 ideas. I like to take this two steps further by maintaining only one idea per slide. This can be especially handy for presentation styles like Ignite talks. By limiting the slide to just one idea, your audience has no choice but to focus on the one topic at hand and it will certainly make it easier to remember individual points over the remainder of the talk. If you have an image to share, show just the image and remove all the bullets, descriptions, etc (crediting a source is ok though). If you have a list, break the list into its components and put each component on one slide. Make it impactful by just writing the one idea and nothing else. The benefit here is that your audience literally has nothing else to focus on, so after they quickly read the concept they’ll be making great eye contact with you and giving you amazing positive feedback that will energize you through the rest of your talk.
Show only the most relevant information.
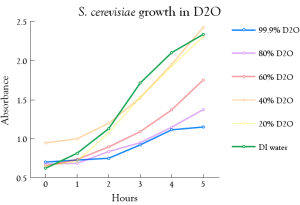
This rule is slightly piggy-backing on the previous rule, but comes into play more when you have no choice but to feature more than one object of focus. Presenting data is a good example of this. Most data is complicated, and as the presenter it is your job to simplify it. Making it obvious what your audience should be taking away from a figure is important. Most likely you won’t be on a data set for longer than 3-5 minutes, and if your data is complicated it may take much longer to digest that. Here is an example of some data from my research:

In this example I was merely trying to show that the higher the concentration of heavy water (D2O), the slower the growth of yeast. As a secondary, I wanted to show the disparity between normal water (DI water, green) and 99.9% D2O (blue). Since it was important that each line be distinguishable, I chose various colors to represent each data set. To help distinguish DI water from 99% D2O, I made those two colors more prominent by making all the other colors more white (in this case I increased the transparency of the other lines). If I simply wanted to distinguish the two lines from each other while showing the other data I could have done something like this:

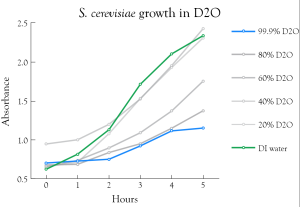
In this case I made the extra lines gray so they don’t detract from my message, which is there is vast difference in growth between yeast grown in DI water vs D2O. In this case it’s really easy to distinguish the two data sets I want to feature. But I didn’t want to lose the gradual difference in growth rate, so I simply applied a color gradient to the other sets. As the concentration of heavy water (D2O) increases the color changes slightly.
This is a relatively simple data set to explain, but you can use similar design logic to convey more complicated results. It just takes a little patience to make sure you are really conveying the point you wish to make, and more importantly the information you want your audience to retain.
Break some rules!
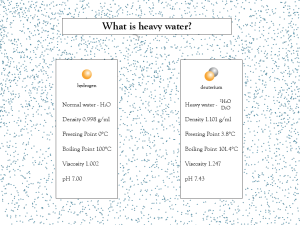
Despite all the tips I’ve shared with you, sometimes you can’t convey your message within the constraints of simple design rules. So the final rule is provided, to give you the flexibility you need. But be warned, you should only break the rules if you really need. Here is a slide that is one such example:

I used a busy background and a list of details to show the differences between hydrogen and deuterium (the stable isotope of hydrogen). I did use the rule of thirds to align the columns, but still I broke lots of rules. But there is a method to my madness.
First, the background was designed to illustrate a point. Each of the little dots is a graphic representation of a water molecule (not to scale). In this case I was trying to show the ratio of hydrogen to deuterium in nature, which is for every 1 deuterium atom there are 6,420 hydrogen atoms in 3,210 molecules of water. So on this slide I placed 3,210 molecules, of which, there is exactly one deuterium atom.
Second, the list was used to highlight the differences between deuterium and hydrogen, which is the one idea of the slide. I don’t expect my audience to remember all these details, I was merely trying to show differences between the two atoms that will later explain differences in the chemical properties of the two water types.
In order to convey my message effectively and impactfully I needed to break a few rules. But I don’t abuse this rule when designing presentations, and you shouldn’t either. Combining the tips provided here will give you the most impactful science talk many of your peers will have personally witnessed. As a final example, here is my dissertation defense in it’s full glory. Take note of my use of each of the rules and try and understand my motivations on slides where I break the rules. If you have any questions feel free to tweet/email me or just leave a comment below.





“Each of the little dots is a graphic representation of a water molecule (not to scale)”
Phew. For a moment I thought my understanding of chemistry was WAY off! 🙂
Really good advice! How did you count the molecules for the last slide? 🙂